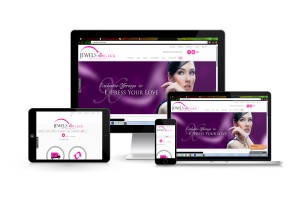
responsive design
MOBILE / RESPONSIVE DESIGN

The Future is Now
Years ago having a website was optional. Today it’s a given. Customers are increasingly using their mobile devices to visit your website. They are more comfortable with the technology and demand more website features.
85% of mobile phones sold in 2011 were web enabled.
Many of these web-enabled phones render the full website on their small screen. Users zoom in and out to read portions of the web page. While it’s an impressive solution from the manufacturers’ point of view, for the customers it can be a frustrating experience. They have to resize the site to read different sections, and can have a hard time using small buttons that are intended for interaction with a mouse rather than for a finger on a touchscreen.
25% of web users are mobile only*
It’s now possible to easily address these frustrating user interface issues thanks to advances in the field of website design. While in the past it was necessary to have a separate mobile version of the site, it’s now easy to maintain one site that serves many needs. The solution is a responsive website.
What is a responsive website?
A responsive website changes its appearance and layout based on the size of the screen the website is displayed on. Responsive sites can be designed to make the text on the page larger and easier to read on smaller screens. They can also be configured to make the buttons on the phone’s screen easier to press. More sophisticated ways of using responsive design on a mobile device include: formatting the website to hide or present entirely different information, radically changing the graphics and colors, or even reducing the site to emphasize just its most important piece.